Introducing HitPay.JS — Drop-In Checkout UI

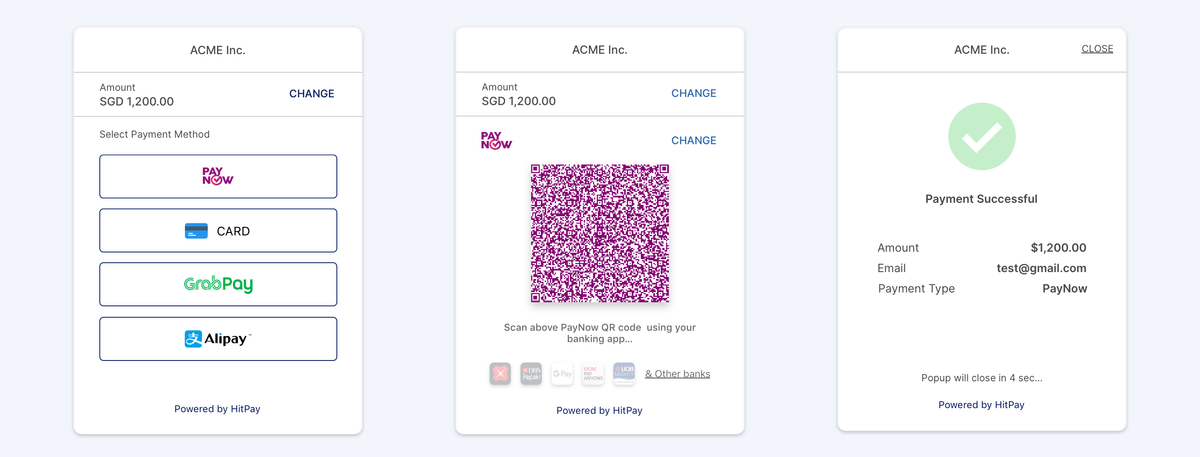
With the new Drop-In checkout UI, you will now be able to provide a seamless checkout experience. Unlike the redirect checkout page, the drop-in is embedded into your webpage so your customer will never have to leave your site.
Watch it in action
Donation Link
Drop-in UI also allows you to collect payments from any customer for any amount. This opens the door for many use-cases like “Tip Jar”, “Donation Button” and any Adhoc payments on your website.
Integration
The integration steps and the process will be similar to the re-direct checkout page http://hit-pay.com/docs.html
Once a payment request is generated by your backend, you can use the payment_request_id and hitpay.js to present the drop in UI
// Include hitpay.js in your website
<script src="<https://sandbox.hit-pay.com/hitpay.js>"></script>
// Initialise
// DEFAULT_URL = <https://securecheckout.hit-pay.com/payment-request/@test/>
window.HitPay.init('DEFAULT_URL', {
// Optional
// closeOnError: true
},
// Optional callbacks
{
onClose: onClose,
onSuccess: onSuccess,
onError: onError
})
// Show Drop In UI
window.HitPay.toggle({
paymentRequest: '93d015df-b0b6-4cbd-8a4b-938eb79e33b2'
})Sample code
https://github.com/hit-pay/hitpay-js-example/blob/master/index.html

![Perbandingan 13 Payment Link di Indonesia [2024]: Pilihan Metode Pembayaran Terbaik Untuk Bisnis Online Anda](/content/images/size/w720/2023/05/Newsletter-Design---2023-05-02T221135.775.png)